설명에 앞서
먼저 설명에 앞서 이후 내용은 아래의 책과 Rookies 개발 2기 수업을 통해 진행하겠다.

웹서비스란?
우리가 흔히 웹서비스라 함은 PC나 모바일 등을 통해 브라우저(크롬, 엣지, 사파리 등)로 원하는 서비스를 이용하는 것을 말한다.
우리는 원하는 서비스를 이용하기 위해 주소창에 도메인을 입력한다.
예를 들어, `https://www.skshieldus.com/` 같은 URL을 입력하고 엔터를 누르면, 이 행위가 바로 `요청(Request)`이다. 또는 브라우저에서 검색 후 원하는 결과를 클릭해도 같은 방식으로 요청이 이루어진다.
웹서비스의 처리 과정
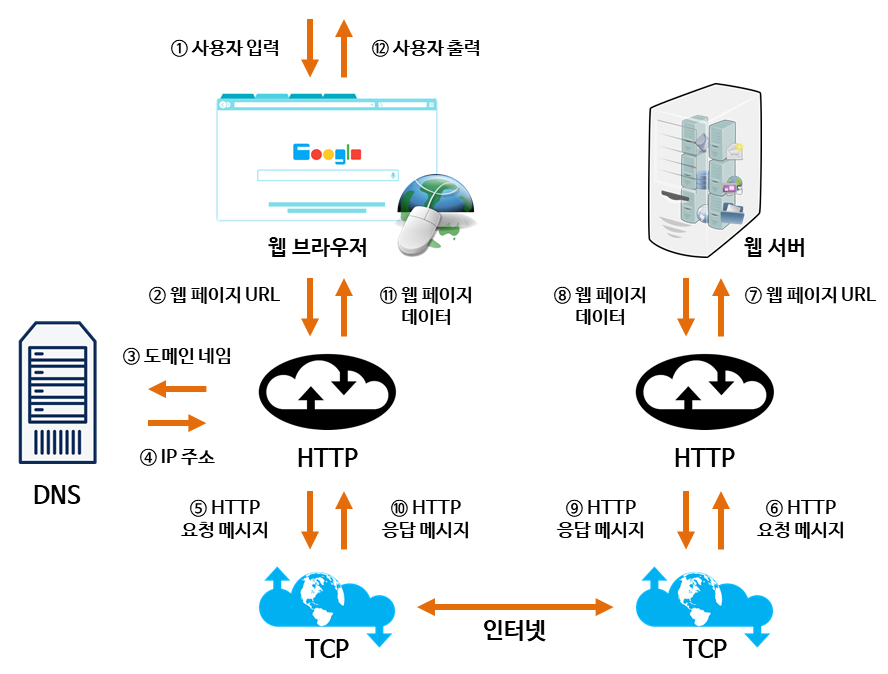
웹서비스는 사용자가 요청을 보내고, 서버가 이를 처리한 뒤 응답을 보내주는 구조로 이루어진다. 이 과정을 단계별로 살펴보자.
1. 브라우저에서 요청(Request) 발생
- 사용자가 브라우저를 통해 특정 URL을 입력하거나, 검색 결과를 클릭하면 요청이 시작된다.
- 요청은 단순히 “내가 이 정보를 보고 싶다”는 신호를 브라우저가 서버에 보내는 것이라고 볼 수 있다.
2. DNS 조회
브라우저는 사용자가 입력한 도메인 이름(예: https://www.skshieldus.com)을 IP 주소로 변환하기 위해 DNS 서버를 조회한다.
예: www.skshieldus.com → 3.36.4.224
변환된 IP 주소는 요청을 서버에 전달하는 데 사용된다.
3. 서버 연결 설정
요청이 IP 주소를 통해 서버에 도착하면, TCP/IP 프로토콜을 기반으로 서버와 클라이언트(브라우저) 간의 연결이 설정된다.HTTP/HTTPS 프로토콜을 사용하여 통신이 이루어지며, HTTPS는 보안을 강화한 프로토콜이다.
서버의 위치는 과거에는 내부(On-premise) 서버나 IDC(Internet Data Center)에서 관리되었으나, 최근에는 AWS, Azure, Google Cloud 같은 클라우드 플랫폼에서 관리된다.
클라우드는 데이터센터가 전 세계에 분산되어 있어 높은 안정성과 속도를 제공한다.
4. 서버 측 요청 처리
서버는 클라이언트(브라우저)로부터 요청을 받으면 이를 해석한다.
이후, 요청 내용을 라우팅(Routing) 과정을 통해 적절한 처리 담당자(컨트롤러, 서비스 로직)로 전달한다.
예: 로그인 요청 → 클라이언트가 입력한 ID와 비밀번호 확인 → 데이터 조회 요청 → 데이터베이스에 접속하여 쿼리를 실행한 뒤 결과 반환
서버는 다양한 비즈니스 로직을 통해 요청을 처리한다.
5. 응답(Response) 생성
요청 처리가 끝난 후, 서버는 클라이언트로 응답을 생성하여 전송한다.
웹페이지에선 HTML, CSS, JavaScript를 구성하여 응답하게 된다.
내부적으로는 API나 백엔드 시스템 간 데이터 통신에 사용되는 포맷인 JSON, XML를 통해 구성하여 응답한다.
예: RESTful, Open API의 응답 형식
6. 클라이언트로 응답 데이터 전송
처리된 응답 데이터는 HTTP/HTTPS 프로토콜을 통해 브라우저(클라이언트)로 전송된다.
7. 브라우저에서 렌더링(Rendering)
브라우저는 받은 데이터를 파싱(Parsing)하여 화면에 표시한다.
사용자는 브라우저를 통해서 결과를 확인할 수 있다.

웹사이트의 구조(3-Tier Architecture)
웹서비스는 주로 3계층(3-Tier) 구조로 나뉘어 설계된다.
1. 프론트엔드 (Front-end)
사용자가 직접 보는 화면과 상호작용하는 부분이다.
- HTML: 웹페이지의 구조와 콘텐츠를 정의한다.
- CSS: 디자인, 레이아웃, 반응형(PC/모바일), 애니메이션 등을 담당한다.
- JavaScript: 사용자와의 상호작용과 이벤트처리, 데이터 통신, 동적 화면구정등을 담당한다.
- JS의 경우 최근에는 이후 포스터에서 다룰 TypeScript를 사용해 더 안전한 코드 작성이 가능하다.
현대 포론트앤드의 특징으로는 SPA(Single Page Application)을 지향하며 한 페이지에서 모든 데이터를 처리하고,
새로고침 없이 동적 화면을 구성한다. 예로 React, Vue.js, Angular 등이 있다.
주요 프레임워크
| 프레임워크 | React.js | Vue.js | Angular.js |
| 개발사 | Meta (구 페이스북) | Evan You (커뮤니티 중심) | |
| 구조 | 컴포넌트 기반 | MVC (Model-View-Controller) 구조 | |
| 특징 | 선언형 UI (Virtual DOM 활용) JSX 문법 사용 단방향 데이터 흐름 |
반응형 데이터 바인딩 Vue 문법 간결함 Vue CLI로 빠른 프로젝트 설정 |
양방향 데이터 바인딩 의존성 주입 (DI) Typescript 지원 기본 제공 |
2. 백엔드 (Back-end)
웹서비스의 핵심 로직을 처리하고 클라이언트의 요청을 응답으로 반환하는 역할을 한다.
주요 개발 언어 및 프레임워크로는
- Java: Spring, Spring Boot (대기업, 엔터프라이즈 중심)
- Python: Django, Flask, FastAPI (머신러닝/AI 서비스에 강점)
- Node.js: Express.js, Next.js (SPA와 통합된 환경 제공)
- PHP: 소규모 프로젝트에 주로 사용
- C#: .NET 기반, 중대형 예약 시스템에 적합
등이 있다. 해당 내용들은 백엔드 파트에서 더 자세히 설명하겠다.
3. 데이터베이스 (Database)
데이터를 저장하고 관리하는 시스템이다.
관계형 데이터베이스:
MySQL, PostgreSQL, Oracle, MSSQL 등이 있으며 정형화된 데이터와 관계형 구조에 적합하다.
NoSQL:
MongoDB, Redis 등이 있으며 로그 데이터, 비정형 데이터, 빅데이터 처리에 적합하다.
마무리
웹서비스는 우리가 단순히 웹페이지를 보는 것에서 더 나아가, 데이터 조회, 사용자 상호작용, 대규모 데이터 분석까지 다양한 기능을 제공한다. 현대적인 클라우드 기술과 SPA 프레임워크의 발전으로 웹서비스는 점점 더 빠르고 직관적인 경험을 제공한다.
위의 구조와 과정을 이해하면, 웹서비스 개발을 보다 체계적으로 접근할 수 있다.
'SK 루키즈 > FE' 카테고리의 다른 글
| [Rookies 개발 2기] 프론트엔드 구조 (0) | 2024.12.07 |
|---|---|
| [Rookies 개발 2기] 프론트엔드를 위한 세팅(Node.js 및 Vscode설치) (2) | 2024.12.03 |