앞서
지난 시간 배운 내용을 토대로 React와 SpringBoot 그리고 MySql까지 CI/CD로 배포해 보겠다.
먼저 진행한 Github 주소이다.
BackEnd: https://github.com/iseungho/project-cicd-backend
GitHub - iseungho/project-cicd-backend
Contribute to iseungho/project-cicd-backend development by creating an account on GitHub.
github.com
FrontEnd: https://github.com/iseungho/project-cicd-frontend
GitHub - iseungho/project-cicd-frontend
Contribute to iseungho/project-cicd-frontend development by creating an account on GitHub.
github.com
DataBase: AWS RDS Mysql
시작
자 먼저 Spring에서 `application.properties` 에 전에 만든 내 AWS RDS 엔드포인트를 연결해 준다.
그다음 AWS에 들어가 새로운 EC2를 만들자.
생성방법은 전에 했던 방식과 같으며, 잘 모르겠다면 이전글을 보고 와주시면 감사드리겠습니다!
Spring 서버 세팅
# 패키지 최신 업데이트
# APT 리포지토리 업데이트
sudo apt update
# 자바 설치
sudo apt install openjdk-17-jdk -y
# 자바 설치 여부 확인
java -version
# 설치
sudo apt install nginx -y
# 설치 여부 확인
nginx -v
# 서비스 가동
sudo systemctl start nginx
# 구동 상태 확인
sudo systemctl status nginx
# 재부팅시 자동 구동
sudo systemctl enable nginx
세팅 중 의문이 들 수 있는데, 현재는 CI/CD 연습과 front, back을 같이 구동시키도록 하겠다.
React의 build 해서 나온 `html` `css` `js` `이미지` 등 정적데이터를 nginx를 통해 호스팅 하는 방식으로 구동시킨다.
그러기 때문에 배포할 시 node.js를 설치할 필요는 없으며 `port : 80` 로 연결될 것이다.

잘 설치가 완료되면 "Welcome to nginx!"를 볼 수 있다.
보안 문제 때문에 접속이 막힌다면 `http://EC2 IP주소` 로 연결하면 해결될 것이다.
프런트 보안 설정
먼저 api 주소를. env를 통해 안전하게 처리하겠다.
최상위 폴더에 `. env` 파일을 생성한다.
그 후 아래와 같이 입력한다.
# 로컬 환경
REACT_APP_API_URL=http://localhost:8080
그다음 `axios` 를 쓰는 파일에
import React, { useState } from 'react';
import { Link, useNavigate } from 'react-router-dom';
import axios from 'axios';
axios.defaults.baseURL = process.env.REACT_APP_API_URL;
위와 같이 설정하고 나머지 스크립트를
const response = await axios({
//url: 'http://localhost:8080/loginCheck',
url: '/loginCheck',
method: 'POST',
data: formData,
withCredentials: true,
});
이런 식으로 바꾸면 적용된다.
그 후 `. gitignore` 파일에 `. env` 도 추가해 주도록 하자.
이렇게 하면 기본적인 이해와 세팅은 끝이 났다.
프런트 Action 설정
이제 프런트의 Action 설정을 해보자.

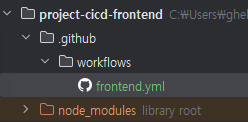
이렇게 최상위 폴더에 디렉터리와 파일을 생성해 주고
name: React CI/CD
on:
push:
branches:
- main
pull_request:
branches:
- main
jobs:
react-deploy:
runs-on: ubuntu-latest
steps:
- name: Checkout Repository Resources
uses: actions/checkout@v2
- name: .env 환경 변수 동적 생성
run : |
echo "${{ secrets.CLIENT_ENV }}" > .env
pwd
ls -al
아래와 같이 넣어준다.
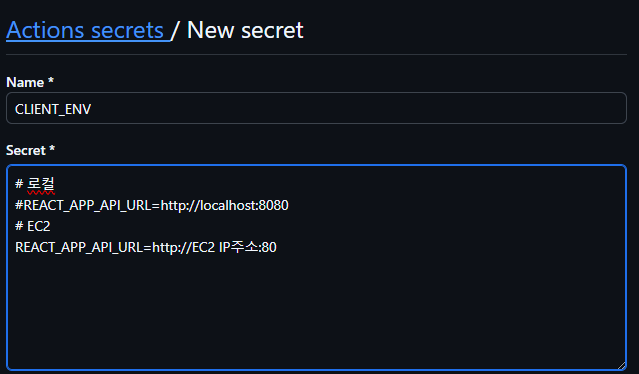
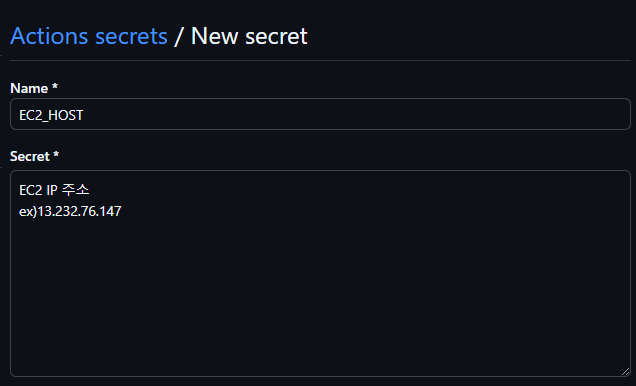
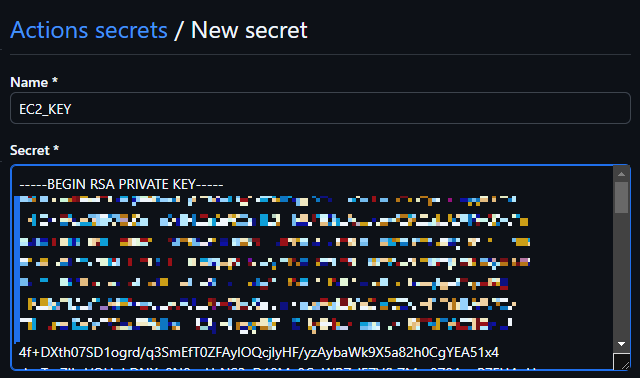
그다음 우린 `. env` 를 git에 추가하지 않기로 했으니, Git Action에서 설정해줘야 한다.




여기 EC2 키값에는 인스턴스를 생성할 때 받은 `. pem` 파일을 모두 복사 붙여 넣기 하면 된다.
또한 입력값은 예시이며 각자 자신이 세팅한 대로 입력한다.
그 후 React로 돌아가 Commit&Push 하면 된다.

다행히 오류 없이 잘 실행되었다.
이제 추가적으로 Action을 통해 빌드하고 EC2에 업로드까지 진행해 보자.
변수들은 이미 Action에 추가했고, 빌드된 모든 파일을 업로드된다.
# .env 설정 아래에 추가
- name: nodejs install
uses: actions/setup-node@v2
with:
node-version: '22'
# node_modules 생성
- name: npm install
run: npm install
# 단위테스트 (추후 진행)
#- name: 단위테스트
# run: npm test
- name: npm run build
run: |
npm run build
ls ./build
# build EC2 업로드
- name: EC2에 빌드된 파일/폴더 업로드
uses: appleboy/scp-action@v0.1.7
with:
host: ${{ secrets.EC2_HOST }}
username: ${{ secrets.EC2_USER }}
key: ${{ secrets.EC2_KEY }}
source: "./build/*"
target: "/home/ubuntu/client"
추가적으로 build는 로컬에서도 할 수 있는데
npm run build
이렇게 실행하면 된다.

`npm run build` 의 결과는 최적화된 정적 파일들로 구성된 `build` 디렉터리가 생성된다.
이후 Commit&Push 하게 되면 Action이 진행되게 되고

AWS에서도 결과물을 확인할 수 있다.
이제 마무리 단계이다.
현재 아직 AWS에서는 반영이 되지 않았다.

AWS console로 돌아가보자.
# console에서 실행
nano /var/www/html/index.nginx-debian.html

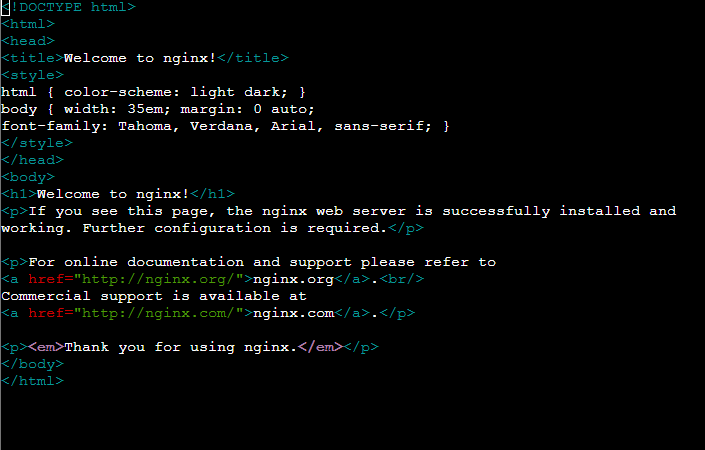
아까 떴던 웹페이지의 html이 보이게 된다. nginx가 설치되면 기본으로 깔리는 파일이다.
그럼 현재 이 위치에 파일을 넣으면 우리가 빌드한 리액트 프로젝트가 열리게 되는 것이다!
물론 설정으로 수정할 수도 있지만 현재는 덮어쓰기로 진행하겠다.
프런트 배포
# EC2에 접속하여 서버 재시작
# /var/www/html/ 웹서버의 기본 디렉토리
- name: SSH로 EC2에 접속 후 서버 재시작
uses: appleboy/ssh-action@v1.2.0
with:
host: ${{ secrets.EC2_HOST }}
username: ${{ secrets.EC2_USER }}
key: ${{ secrets.EC2_KEY }}
script_stop: true
script: |
sudo rm -rf /var/www/html/*
sudo mv /home/ubuntu/client/build/* /var/www/html/
sudo systemctl restart nginx
sudo rm -rf /home/ubuntu/client
먼저 기존의 `/var/www/html` 의 하위 폴더를 전부 삭제하고, 빌드된 폴더를 옮긴다.
그 후 nginx를 재시작하고 빌드를 저장했던 `/home/ubuntu/client/` 를 제거한다.

Action 자체는 무리 없이 진행되었고,

리액트도 정상적으로 업로드되었다.
다음시간엔 백엔드를 업로드해 보겠다.
'SK 루키즈 > Cloud' 카테고리의 다른 글
| [Rookies 개발 2기] S3 AWS KEY 발급 (0) | 2025.01.23 |
|---|---|
| [Rookies 개발 2기] React + SpringBoot + MySql CI/CD (2) (0) | 2025.01.20 |
| [Rookies 개발 2기] 스프링부트 + GitAction + CI/CD (4) (2) | 2025.01.17 |
| [Rookies 개발 2기] 스프링부트 + GitAction + CI/CD (3) (0) | 2025.01.17 |
| [Rookies 개발 2기] 스프링부트 + GitAction + CI/CD (2) (0) | 2025.01.17 |