반응형
HTML 입력 양식 작성하기!
폼을 만드는 <form> 태그
<form [속성="속성값"]>여러 폼 요소</form>종류설명 :
| method | 사용자가 입력한 내용을 서버 쪽 프로그램으로 어떻게 넘겨줄 것인지 지정합니다. method에서 사용할 수 있는 속성값은 get과 post입니다. |
| name | 자바스크립트로 폼을 제어할 때 사용할 폼의 이름을 지정합니다. |
| action | <form> 태그 안의 내용을 처리해 줄 서버 프로그램을 지정합니다. |
| target | action 속성에서 지정한 스크립트 파일을 현재 창이 아닌 다른 위치에서 열도록 합니다. |
| autocomplete | 폼에서 내용을 입력할 때 예전에 입력한 내용을 자동으로 표시해 주는 자동 완성 기능을 지정합니다. 기본 속성값은 “on”입니다. |
폼 요소를 그룹으로 묶는 <fieldset>, <legend> 태그
<fieldset>
<legend>그룹 이름</legend>
</fieldset>- 하나의 폼 안에서 여러 구역을 나누어 표시할 때 <fieldset> 태그를 사용합니다.
- <legend> 태그는 다음과 같이 <fieldset> 태그로 묶은 그룹에 제목을 붙일 수 있습니다.
폼 요소에 레이블을 붙이는 <label> 태그
<!-- 첫 번째 방법 -->
<label>레이블명<input></label>
<!-- 두 번째 방법 -->
<label for="id명">레이블명<input id="id명"></label>- <label> 태그는 <input> 태그와 같은 폼 요소에 레이블을 붙일 때 사용합니다.
- <label> 태그는 2가지 방법으로 사용할 수 있습니다
- 첫 번째 방법은 태그 안에 폼 요소를 넣는 것입니다.
- 두 번째 방법은 <label> 태그와 폼 요소를 따로 사용하고 <label> 태그의 for 속성과 폼 요소의 id 속성을 이용해 서로 연결하는 것입니다.
예시 :
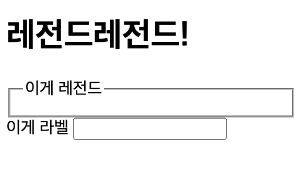
<body>
<h1>레전드레전드!</h1>
<form action="">
<fieldset>
<legend>이게 레전드</legend>
</fieldset>
</form>
<form>
<label for="user-id">이게 라벨</label>
<input type="text" id="user-id">
</form>
</body>
텍스트와 비밀번호를 나타내는 type="text"와 type="password"
<input type="text">
<input type="password">- text 속성은 주로 한 줄짜리 일반 텍스트를 입력할 때 사용합니다.
- password 속성은 비밀번호를 입력하는 필드를 넣을 때 사용합니다.
| size | 텍스트와 비밀번호 필드의 길이를 지정합니다. 즉, 화면에 몇 글자가 보이도록 할 것인지를 지정합니다. |
| value | 텍스트 필드 요소가 화면에 표시될 때 텍스트 필드 부분에 보여 주는 내용입니다. |
| maxlength | 텍스트 필드와 비밀번호 필드에 입력할 수 있는 최대 문자 수를 지정합니다. |
예시 :
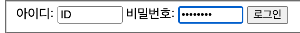
<form>
<fieldset>
<label>아이디:
<input type="text" id="user_id" size="10">
</label>
<label>비밀번호:
<input type="password" id="user_pw" size="10">
</label>
<input type="submit" value="로그인">
</fieldset>
</form>
type="search", type="url", type="email", type="tel"
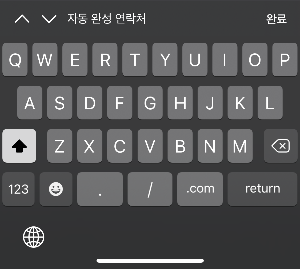
PC용 웹 브라우저에서는 큰 변화가 없지만 모바일 기기의 웹 브라우저에서 확인하면 이메일 주소를 입력하거나 전화번호를 입력할 때 가상 키보드 배열이 바뀌는 것을 볼 수 있습니다.
<input type="search">
<input type="url">
<input type="email">
<input type="tel">- search 속성은 검색할 때 입력하는 필드를 넣을 때 사용합니다.
- url 속성은 웹 주소를 입력하는 필드를 넣을 때 사용합니다.
- email 속성은 이메일 주소를 입력하는 필드를 넣을 때 사용합니다.
- tel 속성은 전화번호를 입력하는 필드를 넣을 때 사용합니다.
<input type="url"> 예시 :

체크 박스와 라디오 버튼을 나타내는 type="checkbox", type="radio"
<input type="checkbox">
<input type="radio">- checkbox 속성은 항목을 2개 이상 선택할 때 사용합니다.
- radio 속성은 항목을 1개만 선택할 때 사용합니다.
숫자 입력 필드를 나타내는 type="number", type="range"
<input type="number">
<input type="range">- number 속성을 사용하면 스핀 박스가 나타나면서 숫자를 선택할 수 있습니다.
- range 속성을 사용하면 슬라이드 막대를 움직여 숫자를 입력할 수 있습니다.
min 필드에 입력할 수 있는 최솟값을 지정합니다. 기본 최솟값은 0입니다. max 필드에 입력할 수 있는 최댓값을 지정합니다. 기본 최댓값은 100입니다. step 숫자 간격을 지정할 수 있습니다. 기본값은 1입니다. value 필드에 표시할 초깃값입니다.
예시 :

반응형
'HTML&CSS' 카테고리의 다른 글
| HTML에 표 삽입하기! (0) | 2023.02.06 |
|---|---|
| HTML에 텍스트, 이미지 삽입하기! (0) | 2023.02.03 |
| HTML 첫걸음! (0) | 2023.02.01 |